Flutter vs React Native - As a CTO
- Authors

- Name
- Justin Kek
- @justin_kek
- Developer @ Theodo Group
- Published on

Table of Contents
This article is a subset of the main article, Flutter vs React Native: A guide from every experience level, which is a high level comparison of Flutter and React Native from different experience levels and some use cases. This article goes into detail on the differences between Flutter and React Native from a CTO's perspective, and is meant to support the main article.
Introduction
As a CTO, you are responsible for the technical direction of the company, and you need to make decisions that will help the company achieve its business goals. Some questions you may be concerned about are:
- Does the framework have the features we need to achieve the business goal?
- What can each framework do to help us achieve the goal with the least amount of resources?
Flutter Wins: Complex UI and standardisation
Flutter allows you to create highly complex UI, animations and design systems
Flutter’s ability to deliver complex UI and animations stems from the comprehensive set of widgets it offers. Flutter provides a whole suite of built-in animations, which can be controlled and configured to suit your specific needs.
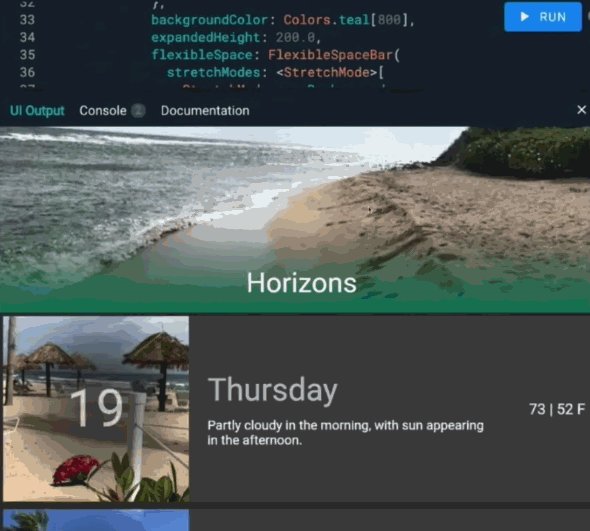
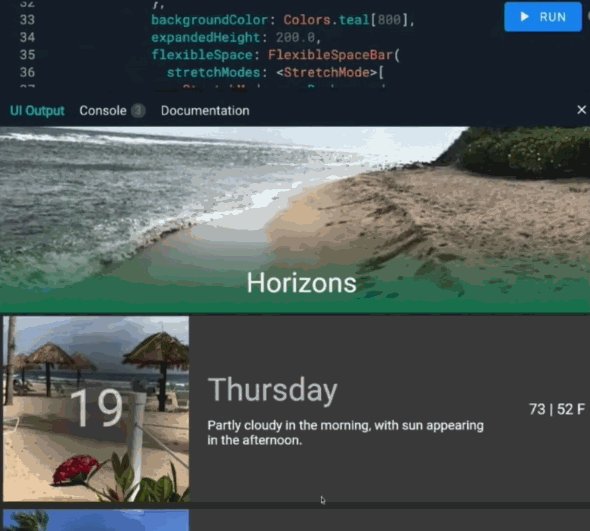
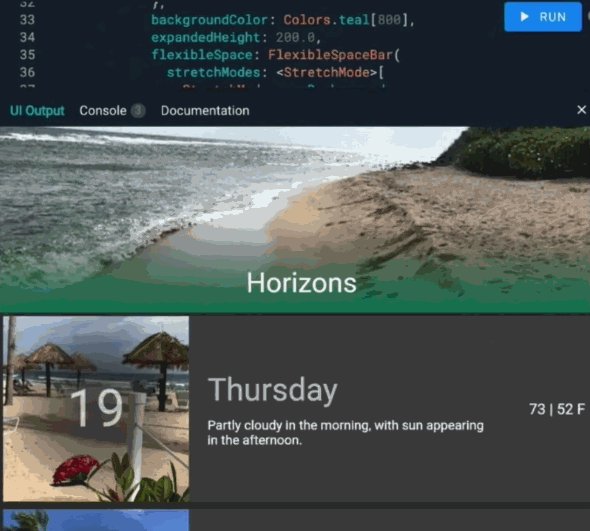
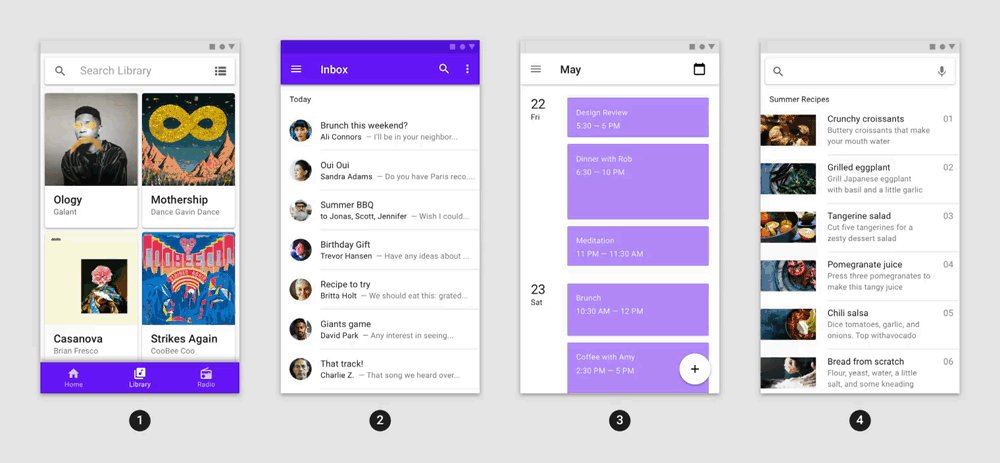
For example, there is built-in functionality for complex scroll animations,
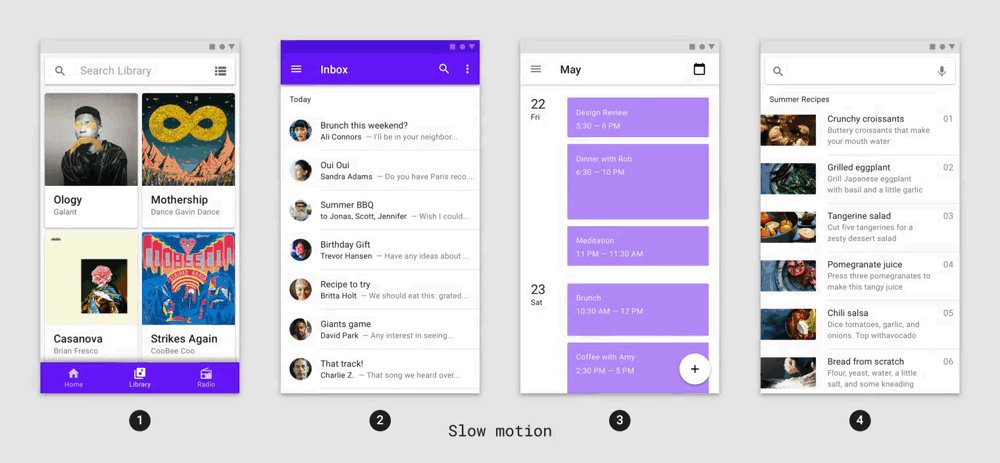
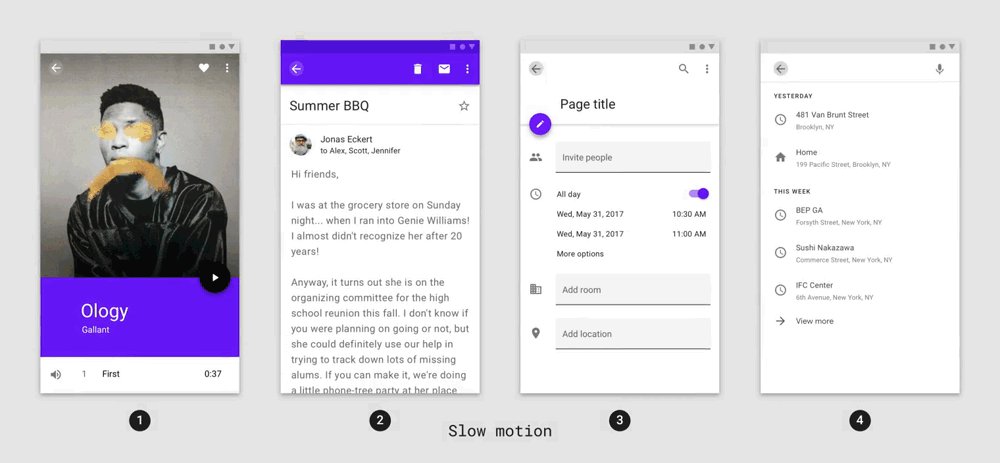
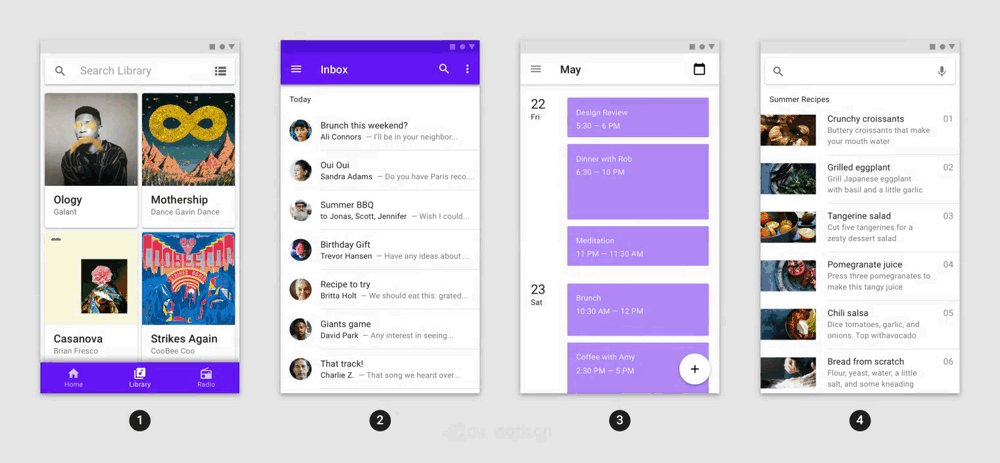
and officially supported packages for complex transitions.
You can also create code-based animations for more complex visuals, such as the following radar chart.
Even more complex animations with interactivity can also be implemented due to integrations with Lottie and Rive.
The reason why Flutter excels in creating complex animations is because it essentially gives you a large canvas to render everything on to pixel-perfect accuracy. However, this approach comes with its own set of challenges, and one of the biggest concerns is SEO, which we will discuss in the next section.
Flutter standardises UI behaviour on different platforms and devices
As mentioned before, because Flutter uses its own rendering engine and canvas, there are two key advantages:
Consistent UI and UX across all platforms and devices can help to maintain brand image Fewer resources spent on fixing platform and device-dependent bugs
React Native Wins: Resources, OTA updates and web support
There are more JS packages than Dart packages
To reiterate, the number of JS packages far outnumber Dart packages. This is also important from the perspective of a CTO because if your app requires some kind of package which will take a long time to develop in Dart, Flutter may be a deal breaker.
React Native uses native components
React Native’s approach to building user interfaces relies heavily on native components, which is one of its key features distinguishing it from Flutter. This offers two key advantages:
The app's look and feel are consistent with other native applications on the user’s device. By using native components, React Native leverages optimisations inherent in these components. This often results in better performance, as shown in this article: Comparing iOS rendering performance: SwiftUI vs. React Native vs. Flutter
You can push updates over the air with React Native
One of the significant advantages of using React Native for mobile app development is the ability to push updates over the air (OTA). This feature allows developers to update their apps without going through the traditional app store approval and release process. This brings several benefits:
Bug fixes, small tweaks, rollbacks and new features can be deployed rapidly Users get updates as soon as they open the app, without needing to manually go to the app store While powerful, OTA updates have limitations. Major changes, especially adding new permissions, still require a traditional app store release.
Flutter Web SEO is lacking
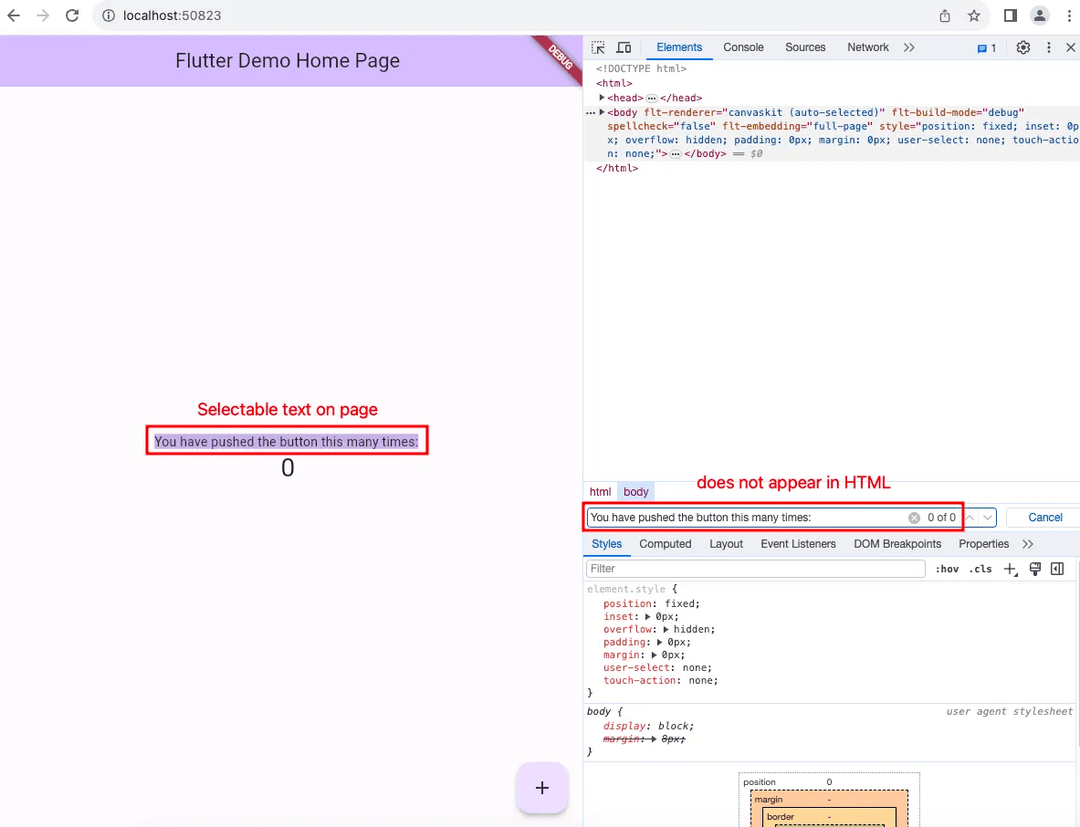
If you think that React SPAs are bad for SEO, think again. Flutter SPAs have notoriously bad SEO, and the docs even recommend that you should avoid trying to use Flutter Web if you have content that needs to be optimised for search engines:
In general, Flutter is geared towards dynamic application experiences. Flutter’s web support is no exception. Flutter web prioritizes performance, fidelity, and consistency. This means application output does not align with what search engines need to properly index. For web content that is static or document-like, we recommend using HTML — just like we do on flutter.dev, dart.dev, and pub.dev. You should also consider separating your primary application experience — created in Flutter — from your landing page, marketing content, and help content — created using search-engine optimized HTML.
The problem with SEO in Flutter is due to the usage of canvas objects to render content (this video has a visual explanation of the issue). Regardless of whether you use the HTML or CanvasKit renderer, Flutter will still render your content in a <canvas/> container, which means that search engine crawlers will not be able to see your content.
While React Native SPAs are not the optimal approach to SEO, they are at least still supported by Google crawlers. You get the benefit of having a universal app that works on both web and mobile, and if you are using Metro to compile to web, you get added SEO support.
There are more React Native experts
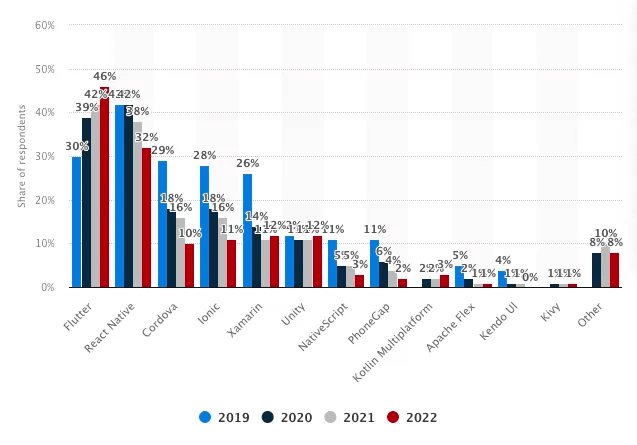
As mentioned before, Flutter has not been around as long as React and JS, which can be an issue when looking to hire Flutter devs. Although Flutter has been seeing a steady increase in adoption rate, an important factor to consider is the experience level of the market.
JavaScript has been a cornerstone of web development for decades, leading to a vast pool of developers who are familiar with it. React, introduced by Facebook in 2013, quickly became popular for building dynamic web applications, further expanding the JavaScript developer community. This long-standing presence can mean that there are more experienced developers and established best practices in the React and JavaScript ecosystem, and by extension React Native.
On the other hand, Flutter is relatively new in the market and Dart is less known compared to JavaScript — which can contribute to a lower concentration of Flutter experts when you are looking to hire.
Conclusion
We've covered the differences between Flutter and React Native from a CTO's perspective, which can be summarised as:
- Flutter excels in complex UI and UI standardisation. This is beneficial if complex animations are a key requirement for your app, and UI consistency is important to your brand image. Also, Flutter’s UI standardisation can help to reduce the number of bugs and resources spent on fixing platform and device-dependent bugs.
- React Native excels in the amount of resources, web support and OTA updates. Again, the fact that someone else has already solved your problem means that you can save dev time and resources. Additionally, web support means that you can deploy to the web with SEO, which is a key advantage over Flutter. Finally, OTA updates allow you to push updates to your users without going through the app store review process, which can be a huge time saver.
If you're interested in learning more about the differences between Flutter and React Native from different experience levels, as well as some use cases for each framework, check out the main article, Flutter vs React Native: A guide from every experience level.